Improve mobile vitals using Site24x7 mobile APM and crash analytics

Between your app server and your customer's fingertips, your mobile application or website's performance depends on many factors. Often, what you give may not be what the customer gets, as several things can get in the way, such as bottlenecks, server performance issues, network woes, and un-optimized code. All these factors prevent your customers from experiencing fluid, fast, and functional apps and websites as intended.
Did you know that according to Google, half of all one-star reviews on Google Play Store cite app performance issues as the reason behind the rating? Several user experience studies say that cart abandonment rates are high on mobile screens compared to other devices, such as desktops, and the majority of mobile shopping abandonment is from website performance errors and crashes. As the mobile phone has now become one of the primary storefronts for e-commerce, any UX errors on it will dent your business reputation and revenue.
Understanding mobile vitals
Mobile vitals are a set of monitoring metrics that help gauge the user experience on mobile websites and applications. Mobile vitals provide insights into various performance aspects such as loading speed, CPU consumption, responsiveness, and visual stability. As the above factors are also the benchmarks for top search engines to rank your website, improving your mobile vitals will enhance the end-user experience and pave the way to business success.
Monitoring mobile vitals helps your site reliability engineers understand how your mobile platform performs at the endpoints and unearth areas for improvement. Mobile vitals monitoring involves the collection, analysis, and visualization of metrics connected to mobile performance, such as page load speed, network latency, etc. To learn more about core web vitals, read our guide on what they are and how to optimize your websites.
Cold starts, warm starts, frozen frames, and slow frames: UX nightmares
Some of the biggest challenges in delivering a seamless mobile experience are dealing with cold starts, warm starts, frozen frames, and slow frames. These issues can significantly impact the user experience and lead to digital user frustration and, potentially, abandonment.
Cold starts occur when a user launches an app or visits a website for the first time, and it takes an excessive amount of time to load. Various factors, such as network latency, large file sizes, or inefficient code, can cause this delay.
Warm starts happen when a user revisits a recently used app or website, and it still takes longer than expected to load. This can be due to caching issues or other performance bottlenecks.
Frozen frames are moments when the user interface becomes unresponsive and appears to be frozen. This can be caused by blocking JavaScript, heavy computations, or other resource-intensive tasks.
Slow frames occur when the UI is unable to maintain a smooth and consistent frame rate, resulting in a janky and unpleasant user experience. This can be caused by excessive animations, complex rendering, or inefficient code.
How do we optimize mobile apps and website user experience?
Systematic, continuous, and proactive mobile observability is the answer. Observability is all about looking intently into every rung of your website or app delivery without blindspots to monitor and improve user experience and achieve business resilience. Follow these industry best practices to optimize your mobile apps and websites:
- Rigorous, proactive, and intensive synthetic testing: Putting yourself in your customer's shoes in as many ways as possible and as often as possible is synthetic testing. Search engines prioritize mobile app performance to rank your websites and apps in stores. With rigorous, intensive synthetic testing, you can immediately spot anomalies that are bound to impact end users and repair and improve these factors before they actually impact users. Set up synthetic monitoring routines from many devices, networks, and geographies to execute key customer journeys and report back when things go wrong.
- Monitor real user sessions: With real user monitoring (RUM), listen in to capture the live flow and functionality of your mobile apps and websites to get instantly notified of page crashes, slow loading, and frozen frames. Merge your RUM insights with synthetic monitoring data to get a complete grasp of your mobile user experience.
- Institute meaningful and rewarding customer surveys: When things go wrong, customers may not flag performance issues proactively to help you directly, but instead, choose to take it out on your brand image on social media. You could do well with well-crafted incentivized customer surveys to gauge the customer pain points and remove them.
- Optimize code and minimize assets: Minimize the size of your code and assets by compressing images, leveraging browser caching, and using minification techniques to reduce load time and improve performance.
- Load what they see first: Prioritize your content to expedite the loading of content within the viewport of the customer. This saves time when loading the rest of the page and elements that lie below the current screen until the user scrolls, while also creating an illusion of an impressive loading time. Lazy loading is the method of waiting to load all non-critical resources, such as images or videos until they are needed. Lazy loading improves user experience while reducing the strain on the device's computing resources.
- Think for mobile devices: Think with the mobile user in mind. Design every UI element and logic to ensure your content is optimized for smaller touchscreens with responsive design principles. Wherever possible, eliminate all unnecessary elements and go for a minimalistic design to maximize flow.
- Leverage cache and CDNs: Identify slow-performing user regions and implement caching mechanisms. Leverage content delivery networks (CDNs) to deliver your content from nearby servers. Delivery optimization greatly reduces latency and improves loading speed.
How can Site24x7 help you deliver better mobile websites and applications?
Site24x7 is a complete IT observability platform that helps businesses deliver better mobile websites and applications. With its powerful suite of features, Site24x7 enables you to optimize your mobile vitals and enhance the user experience. Site24x7's RUM feature provides real-time, valuable insights into the user experience, capturing and analyzing metrics on performance, user interactions, and more.
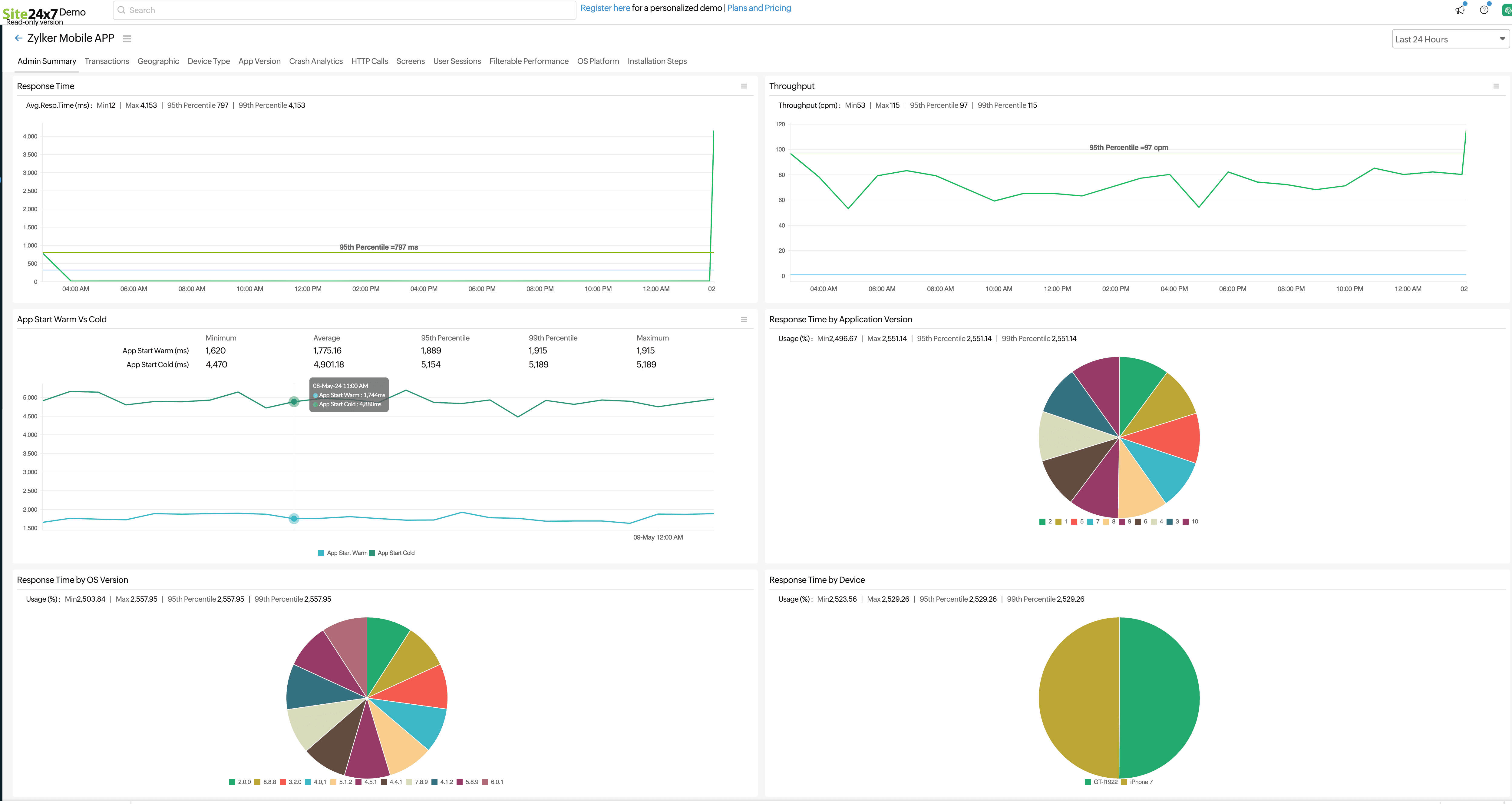
Site24x7 provides detailed crash analytics, which is a mobile APM stream of analyzing finer details of app behavior in terms of crashes, per device and in user-level granularity. Gain a holistic view of crash details, such as the number of crashes and the devices and users who suffered them. Compare the percentage of crashes between milestones, such as major releases and updates, to gauge the impact of your developmental activities and roll back to a previous version if necessary to bring the number of these incidents down.
Site24x7 mobile APM provides you with detailed metrics such as loading time (including average response time for HTTP calls, screens, and transactions), responsiveness, visual stability, and more. Monitor app start time, cold starts, and warm starts, and view them on your dashboard.
For every transaction, Site24x7 also calculates the ratio of slow and frozen frames per total frames to chart how choppy the UI is. These metrics give you deep insights into how your mobile platforms are performing to investigate your app performance further. For example, if your app is react-native, when apps behave slow or choppy, both native UI interactions and the JavaScript that triggers it can be at fault.
Site24x7 also provides mobile APM stats, such as app start time, frozen frames, and slow frames, for your React-Native or Flutter frameworks on both Android and iOS, helping you investigate and get to the root cause, such as memory leaks or CPU issues. Site24x7's alerting and notification system keeps you informed about any performance issues or anomalies detected in your mobile platforms so you can take immediate, informed actions.
Continuously improve and adapt
Humanity's primary screen is now mobile, and people rely on it for most online tasks and activities, especially commercial ones. That is why companies with digital fronts need to prioritize continuous monitoring to improve their mobile user experience vitals, as a top-notch mobile user experience will foster business resilience and market success.
Site24x7 is a comprehensive digital experience monitoring solution that gives you extensive, real-time insights into how your users experience your website or application, with support for real user monitoring (live user experience) and synthetic monitoring (proactive lab data acquired by simulation). With Site24x7's digital experience monitoring, site reliability engineers (SREs) and DevOps teams can deliver an exceptional mobile user experience for your global audience. Try Site24x7 today and take your mobile user experience to the next level.
Comments (0)