The awesome power of AngularJS and Ember.js
Over recent years, we've seen a staggering rise in the popularity of rich internet applications (RIA) like Google Drive, Flikr, Facebook and Google Maps. These browser-based applications, with much of the functionality we'd historically have expected only from a piece of desktop software, have not only been made possible by enormous leaps forward in technology...but also the use of development frameworks.

These changes have transformed the landscape for web developers. You'll probably remember that, once upon a time, deploying a web project was as simple as uploading static HTML, CSS and JavaScript files to a HTTP server. But, the trend towards large scale, rich web applications indicate that writing everything using pure JavaScript simply isn't enough as a foundation to write quality, maintainable code. Sure, up to a certain point, you can tie your data to the Document Object Model (DOM) – but, as the code grows and grows, you can end up with a convoluted mess of jQuery selectors and callbacks. In short, you can quickly end up with spaghetti code!
The solution to this problem has been the emergence of new MVC frameworks that provide a much more robust, structural foundation for developing these applications. In this article, we'll explain why we believe JavaScript MVC (JS MVC) frameworks such as AngularJS and ember.js are the perfect solution for building outstanding apps.
What is JavaScript MVC and how is it different from traditional MVC?
Of course, MVC isn't a particularly new concept, having been growing in popularity since the early 2000s. But the game was changed significantly by the development of~JS MVC back in 2008. JSMVC is based on jQuery and OpenAjax, extending those libraries with an MVC architecture and tools for testing and deployment.
Using traditional MVC, applications were written in Java, .NET or PHP in the server side, mainly to pull info from the database and implement business logic. However, the GUI would also be generated in the server side. This means that a large amount of data – including the HTML and style content – is transferred. While this can be beneficial when the end user device has a low end processor, times have changed. Even mobile devices now have 64-bit multi core processors.
Like traditional MVC,~JS MVC typically uses Ruby, Scala, Java or .NET in the server side. However, what has to be shown in the GUI itself – i.e. the HTML – is generated in the browser, and data is pulled from the server using REST APIs. This means very little data is actually transferred over the network. For this reason,~JS MVC often feels faster than standard, server MVC.
A number of JS MVC frameworks have been developed and used in recent years, but two of them stand out for us.
AngularJS
AngularJS was launched back in 2009 by Mi?ko Hevery and Adam Abrons, and is now owned and maintained by Google.
The underlying notion behind Angular is that HTML is great for static documents, but it simply wasn't designed for rich web applications. To plug this gap, Angular enhanced the HTML vocabulary so it could describe dynamic views.
In the years that followed, Google Chrome team wanted to know why so many JS frameworks were appearing, and decided on trying to find a standard. Believing that a lot of what these frameworks do should be part of the browser itself, they settled on the acquisition of AngularJS, which is now the second most widely used JS MVC framework.
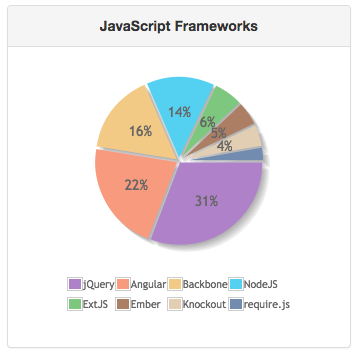
Updated : The graphic (from~devtrends.net) below show cases JS Frameworks and is~not~restricted to JS MVC Frameworks)
Angular has a number of strong points that set it aside from Ember:
- Visual designers can edit as if they're editing HTML files, not new template syntax
- It's easier to integrate with a hybrid approach (Server side generation (eg. PHP or JSPs)~style + JS MVC) existing Server side rendering can co-exist with JS MVC.
- Since it's owned by Google Chrome, it's likely that many AngularJS concepts are inspired by how the browser technology itself is moving forward, future-proofing your applications.
- Internet and social stats show AngularJS is now significantly more popular than all other JS MVC frameworks including Ember.js.
Ember.js
Ember.js is a framework for creating ambitious web applications. By providing templates which are written in the Handlebars templating language, you can write dramatically less code. Ember.js incorporates common idioms so you can focus on what makes your app special, not reinventing the wheel. That said, some of the best Invoice Software software like Zoho Books uses Ember.js!
So what are the differences between Angular and Ember?
- From a templating perspective, AngularJS is declarative, whereas Ember.js is a more imperative programming framework.
- In Ember, the template file is slightly harder to understand for new comers as the user needs to learn syntax and pseudo template language.
- In Angular, templates are HTML. This doesn't insert text into the DOM, which is loaded at the same time the HTML is loaded.
- Ember doesn't give much flexibility for products based on internal team frameworks because the philosophy is providing great defaults, making Angular possibly a more extendable framework than Ember.
Closing Thoughts
From a technical standpoint, there's no clear way to decide a winner, unless we implement a product in both frameworks and maintain it for 5 years.
It doesn't really matter whether you choose to go with Angular or Ember – as long as you provide a rich experience for end users; probably rewriting in a JS MVC framework!