Bénéficiez d'une visibilité accrue dans vos applications AngularJS.
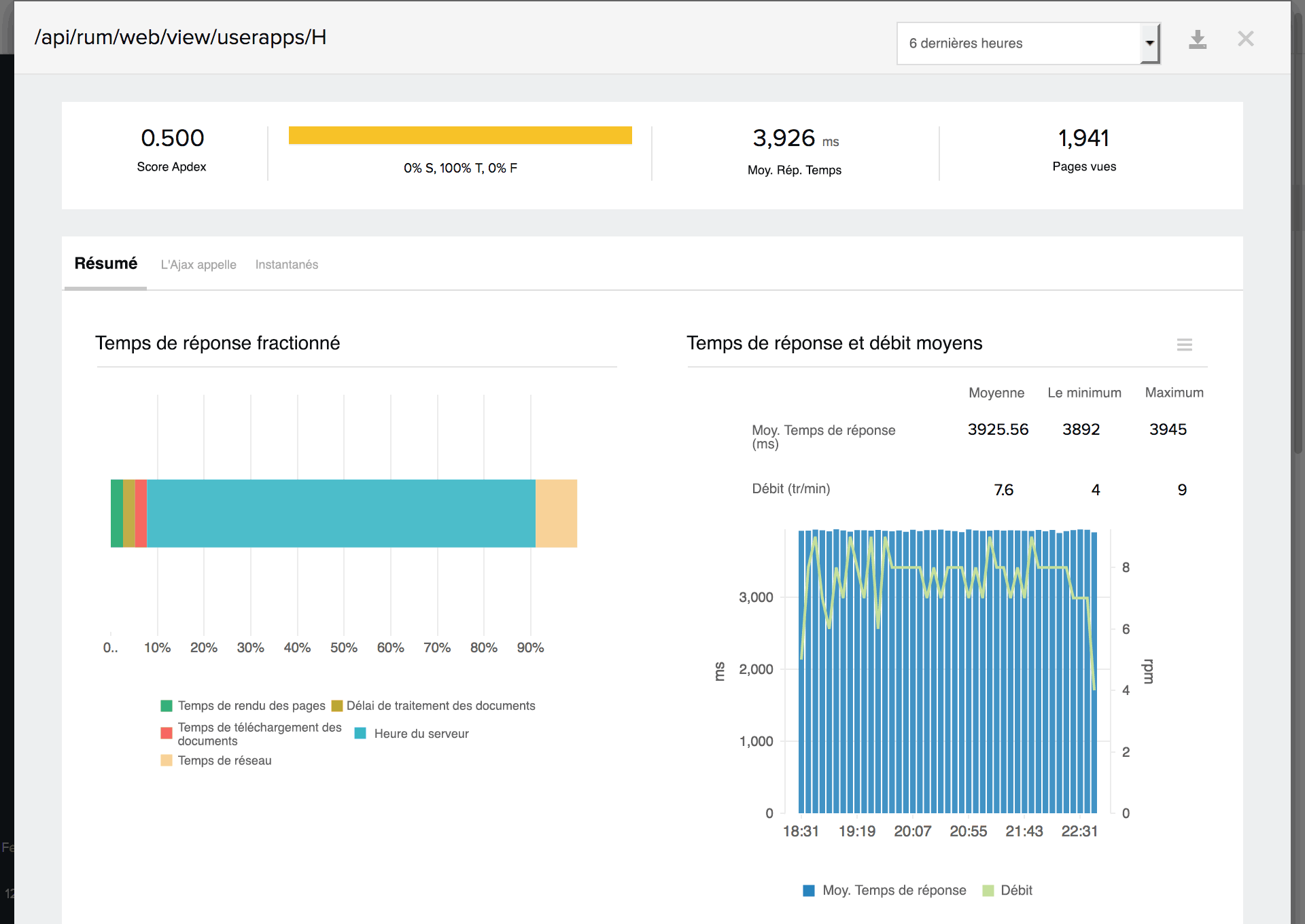
Pour les applications intégrées au framework d'application monopage (SPA), pour chaque changement d'état, la page Web est chargée dynamiquement à l'aide d'appels asynchrones. Par conséquent, avec les techniques traditionnelles de surveillance des utilisateurs réels, il est difficile de capturer le délai de réponse d'une page Web entière en utilisant l'événement de chargement de la page.
Site24x7 résout ce problème en écoutant les événements de chargement de page dynamique et les navigations soft dans le framework Angular. Pour chaque chargement de page virtuelle, son délai de réponse et son nombre de demandes par minute (débit) sont capturés. En analysant la répartition des délais de réponse, il est facile d'éliminer les goulots d'étranglement qui entravent les performances de l'application.

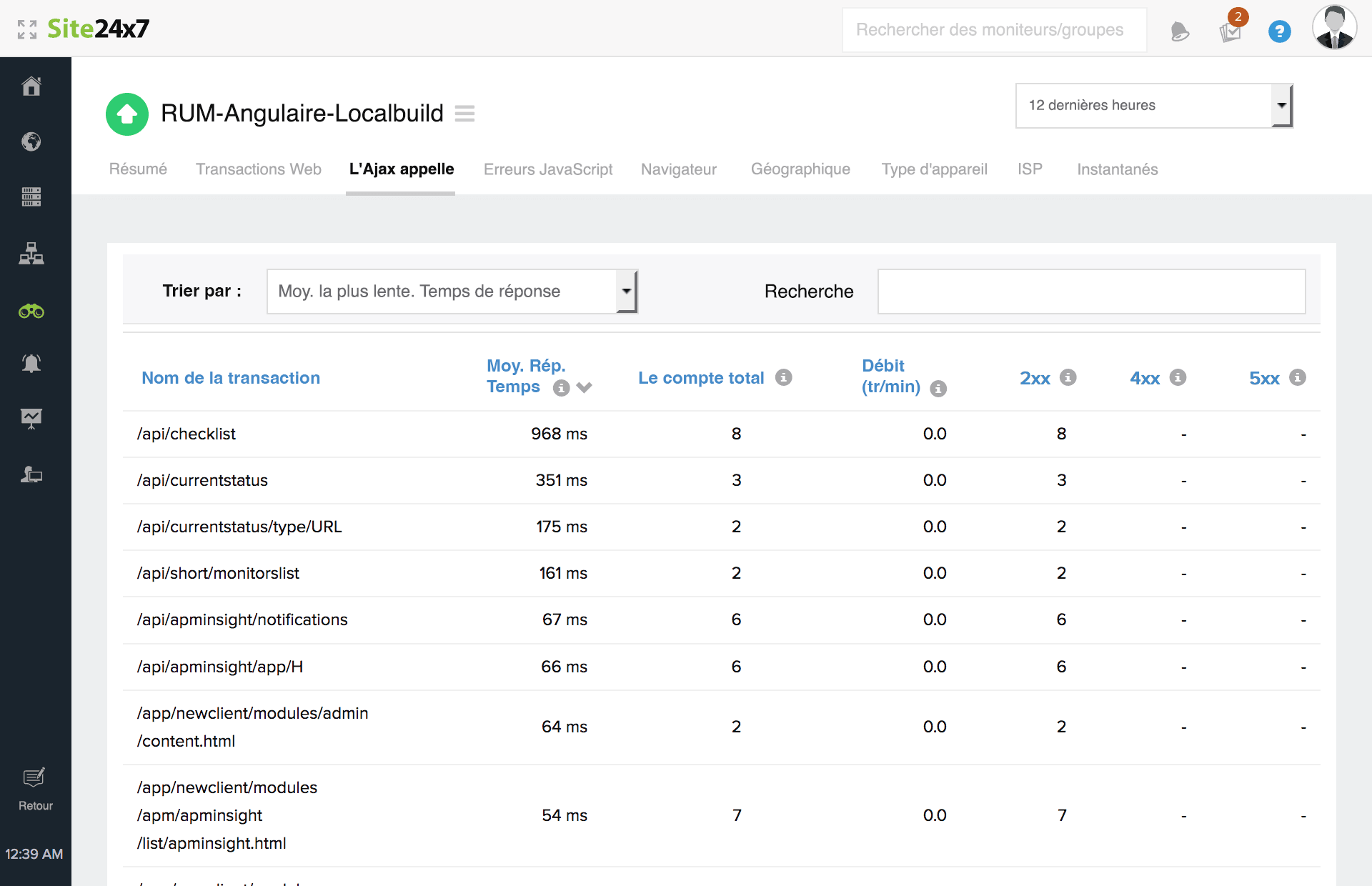
Identifier et résoudre les appels AJAX problématiques.
Dans les applications AngularJS, chaque page Web a plusieurs appels AJAX. Le temps de réponse de chaque page virtuelle est fortement attribué aux performances des appels AJAX. Par conséquent, toute lenteur dans les appels AJAX peut être préjudiciable pour l'ensemble de l'application.
Avec Site24x7, vous pouvez surveiller chaque appel AJAX, son délai de réponse, son code d'état ainsi que le nombre d'appels, et vous pouvez évaluer les performances de votre application.

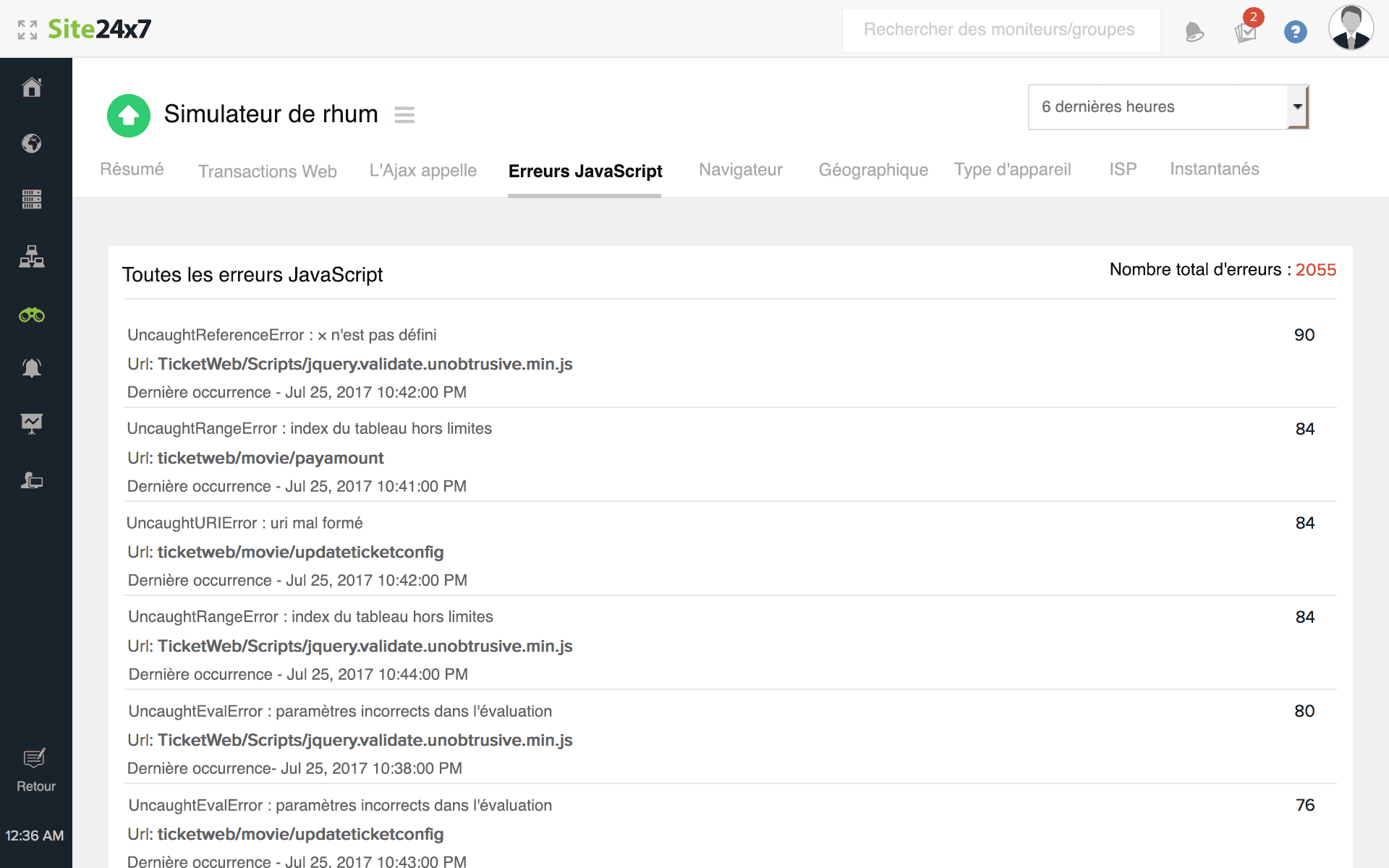
Identifiez les erreurs JavaScript dans les applications Angular.
Les erreurs JavaScript, si elles ne sont pas traitées rapidement, peuvent entraîner une lenteur des applications, ce qui peut entraîner une absence de réponse des applications. Avec la surveillance des utilisateurs réels pour les applications monopage, vous pouvez obtenir une vue globale des erreurs JavaScript, de l'URL qui a déclenché les erreurs JavaScript et de la fréquence de leur occurrence.
Comme les erreurs JavaScript sont spécifiques au navigateur, la répartition des erreurs par navigateur est également indiquée de manière explicite. Des informations plus détaillées sur le nombre d'erreurs JavaScript par type de navigateur et par version sont capturées.

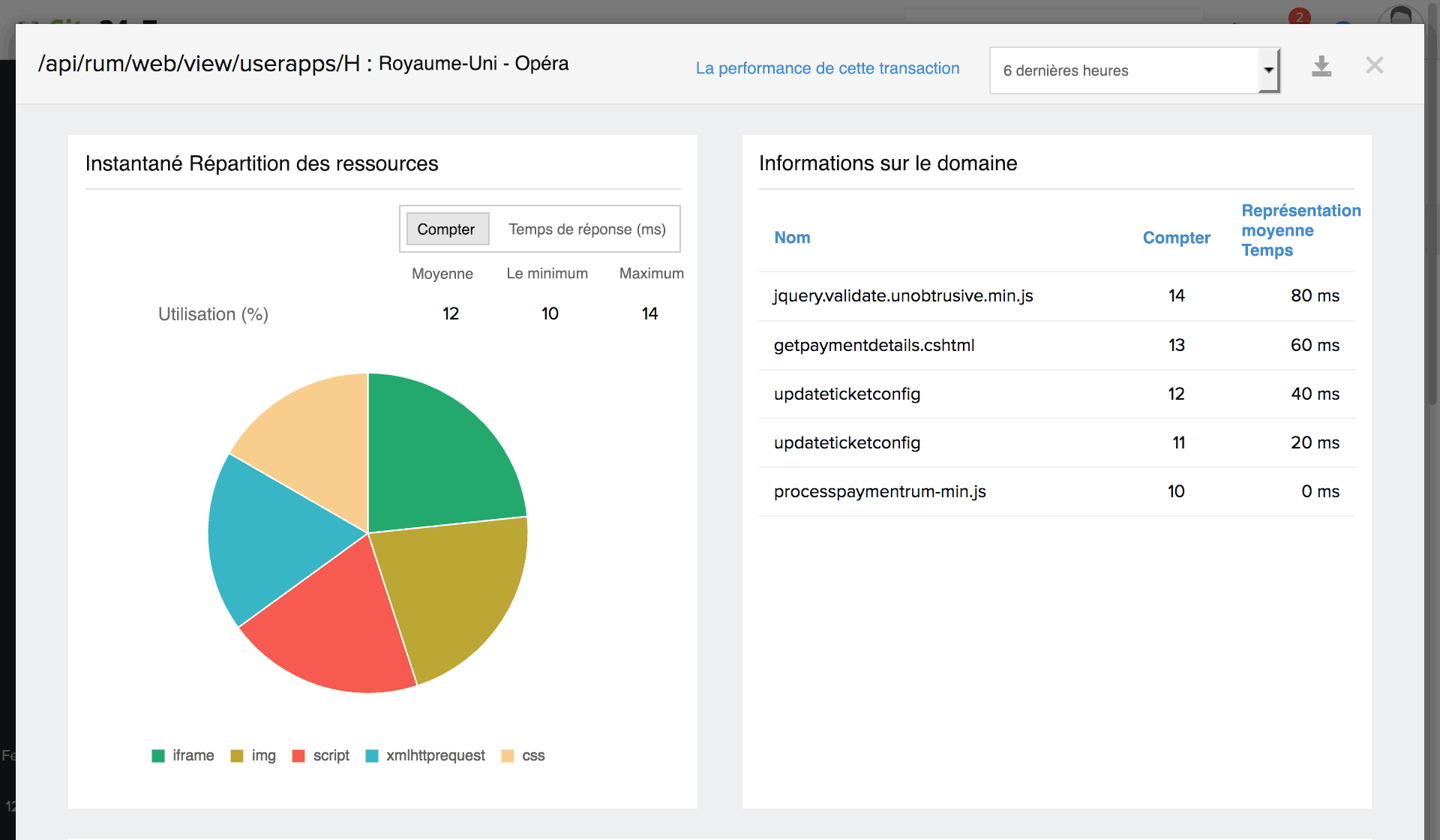
Obtenez des informations exploitables avec les instantanés RUM.
Votre application monopage est soumise à de nombreux facteurs externes qui pourraient affecter l'expérience de l'utilisateur final. Avec les instantanés RUM, obtenez une vue d'ensemble des différents domaines et de la répartition des ressources de votre application Angular. Les instantanés RUM vous fournissent le nombre de demandes de chaque domaine ainsi que la répartition des ressources de l'application AngularJS.
Ces informations pourraient être utiles lors de la dégradation des performances de vos applications Web. Les instantanés RUM peuvent être générés automatiquement et à la demande.