Get your websites monitored from over 130 locations and get alerted in case of a downtime with our website monitoring tool.

Key features of our web application monitoring tool
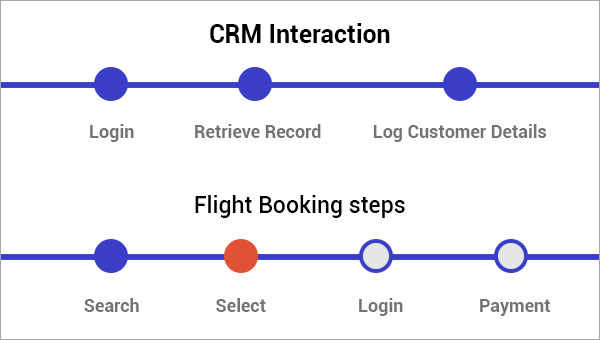
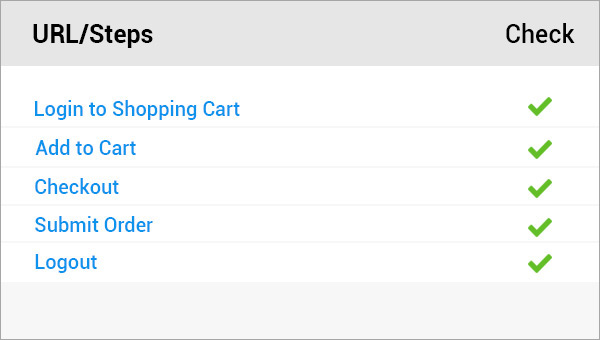
Track the response time for each step!
Proactively monitor and measure multi-step user interactions within your web applications (shopping carts, web registrations forms, HR portals, etc.) and oversee response time and content accuracy from start to finish. Site24x7 continuously simulates and monitors these actions from multiple locations, alerting you at the first sign of trouble. Be the first to know when there is a problem – before the first call to your help desk is even placed!

Monitor transactions in a public or private network
Simulate and measure live end-user experience and complete multi-step interactions for websites or internal-facing web applications. As soon as a problem (slow-down, outage, hacked content, etc.) is detected in any step, an Email, SMS, Voice or mobile push notifications will be immediately sent so you can rapidly correct the problem, before your users are impacted.
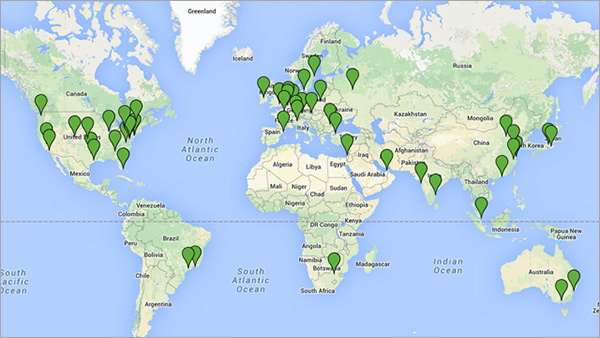
Global monitoring coverage
Validate user experience from over 130 locations worldwide, inside your firewall, or both. Build realistic testing scenarios (e.g. top revenue regions, remote workers, new geo-targeted regions, etc.), and identify geographical response time discrepancies early on. Ensure quality web experiences across all users.


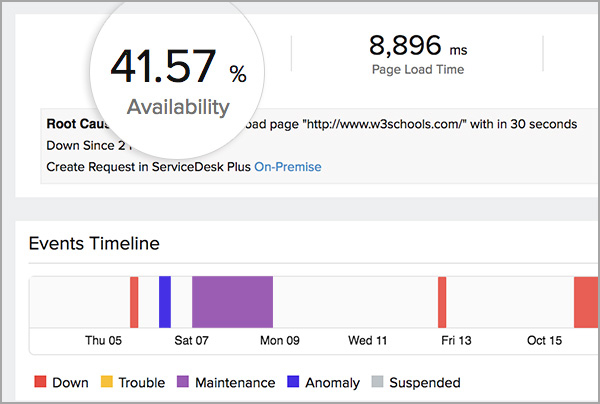
Analyze availability and response time
With Site24x7 real-time charts and historical reports, you get a clear picture of how your website is performing over time, from your users’ perspective. Immediately identify trends or performance deviations, and automatically distribute triage information or reports to team members or stakeholders.
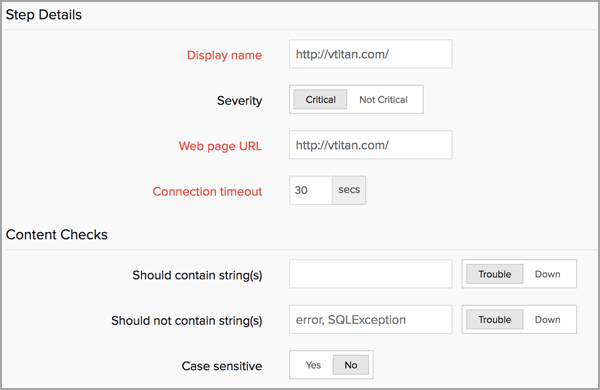
Track content accuracy
Verify website content accuracy, for each transaction step, and detect errors or hackers much faster. Simply configure keywords that should be in your webpages or not (“hacked by”, “Server overloaded”, “404 error”, etc.) and get immediately alerted as soon as content violations are detected.


Powerful intuitive recorder tool
Simply point, click & record the steps you want to monitor on a browser-based interface to automatically build your monitoring scripts. It is easy to get started, and you can even simulate and oversee complex Web 2.0 technologies.
Web transaction monitoring playback
(Real Browser or Java)Playback monitored transactions using a Chrome or Firefox browser to understand how your web pages would load for your users (great for triage and troubleshooting), or use a Java interface to simulate monitored HTTP requests at a higher frequency (great for uptime and pure response time monitoring). Additionally, you can pinpoint JavaScript errors in your Single Page Applications with Real user monitoring.

Hear it from our customer
Why choose Site24x7 as your web application monitoring tool?
- Easy to use no-code recorder.
- Support for Chrome, Edge, and Firefox browsers.
- Advanced script that can be edited.
- Monitoring done from 130 global locations across the globe and from behind the firewall.
- Detailed RCA with screenshots of pages, comparisons of console errors or html, and granular details of user actions; step-level and transaction-level to analyse the performance deeper.
- Seamless integrations with application performance monitoring and real user monitoring data to combine the backend data as well as the performance of the page for real users.
- Dashboards, reports, and thresholds that can be configured based on your preferences.
- Real-time notifications through multiple modes.
Get unmatched visibility into the way your web applications performs
FAQs about web application monitoring
1. What are web apps?
Web applications are software programs accessible through web browsers. They offer numerous advantages over traditional desktop applications, including accessibility, ease of use, cost-effectiveness, and scalability.
2. What is web application monitoring?
Web application monitoring is the process of observing and assessing the availability and performance of web-based applications. It provides valuable insights into application behavior and helps identify areas for improvement.
3. Why is web application monitoring important?
Web application monitoring is crucial for ensuring better uptime, optimal performance, and a glitch-free user experience. By continuously tracking key metrics and identifying potential issues, you can proactively address problems, optimize performance, prevent downtime, make data-driven decisions, and comply with industry regulations. This ultimately leads to providing a better digital experience and helps you achieve your business goals.
4. What are the key user interactions tracked by web application monitoring?
Web application monitoring tracks a wide range of user interactions to understand how users engage with your website or application, like
- Page load time (including DNS, server, and client-side components)
- Page views
- Time spent on pages
- Bounce rate
- Error frequency (404s and 500s), transaction duration, and API response times.
- Clickstream data
- User flows
- Form submission rates
- Conversion rates
- Registration rates
- Session duration
- Number of active users to understand how actively users interact with the application.
- User context, including location, device type, and browser type, to understand how these factors influence user interactions.
5. How does web application monitoring tool work?
Web application monitoring tools simulate user actions and gauge key metrics, identify bottlenecks, and track errors that might hamper the application performance.
- Automated scripts mimic real-user interactions.
- Scripts are executed from various locations on different browsers to mimic user behavior.
- Key metrics like response time, errors, and throughput are measured.
- Alerts are triggered for issues or anomalies.
- Data is analyzed to identify trends and areas for improvement.
6. What are the limitations of web application monitoring?
Web application monitoring has limitations including data sampling and aggregation that can obscure real-time issues, limited scope potentially missing critical interactions, latency delays in detecting problems, complexity and cost of implementation, false positives/negatives, a lack of context for troubleshooting, and the potential oversight of non-functional requirements like security and reliability. Moreover, web application monitoring scripts may falter when there are complex user interactions involving dynamic content, like selecting options based on changing inventory. To avoid errors, break down complex tasks into simpler, independent scripts, and prioritize choosing test items with sufficient inventory to prevent real-world disruptions. Over-reliance on a single script can lead to failures when inventory changes or when the monitor attempts to process high volumes of purchases. These factors necessitate a multifaceted approach to application management combining monitoring with other techniques for a comprehensive understanding. And, this can be overcome by a tool that provides real-time inputs and detailed RCA data.
7. How do you monitor web application performance?
The key strategies for monitoring web application performance include:
- Defining the key performance indicators:
- Measure the time it takes for your application to respond to user requests.
- Track the frequency of errors and identify common issues.
- Monitor the availability of your application.
- Measure the time it takes for pages to load.
- Synthetic monitoring tools:
- Use scripts to mimic real-user actions and measure performance.
- Pinpoint areas of your application that are causing slowdowns.
- Real user monitoring (RUM) tools:
- Gather data directly from user interactions to understand how your application performs in real-world scenarios.
- Detect issues that might not be captured by synthetic monitoring.
- Log analysis:
- Analyze the logs for errors, warnings, and performance metrics.
- Use logs to pinpoint the causes of performance issues.
- Infrastructure monitoring:
- Track CPU, memory, and network usage to identify bottlenecks.
- Monitor database performance to ensure efficient data access.
8. What are the benefits of web application performance monitoring?
Web application performance monitoring is essential for:
- Ensuring fast, reliable, and responsive applications.
- Proactively identifying and resolving issues.
- Obtaining insights to improve performance and reduce costs.
- Meeting industry standards and regulations.
- Providing a better digital experience.


