Erhalten Sie tiefe Einblicke in Ihre AngularJS-Anwendungen.
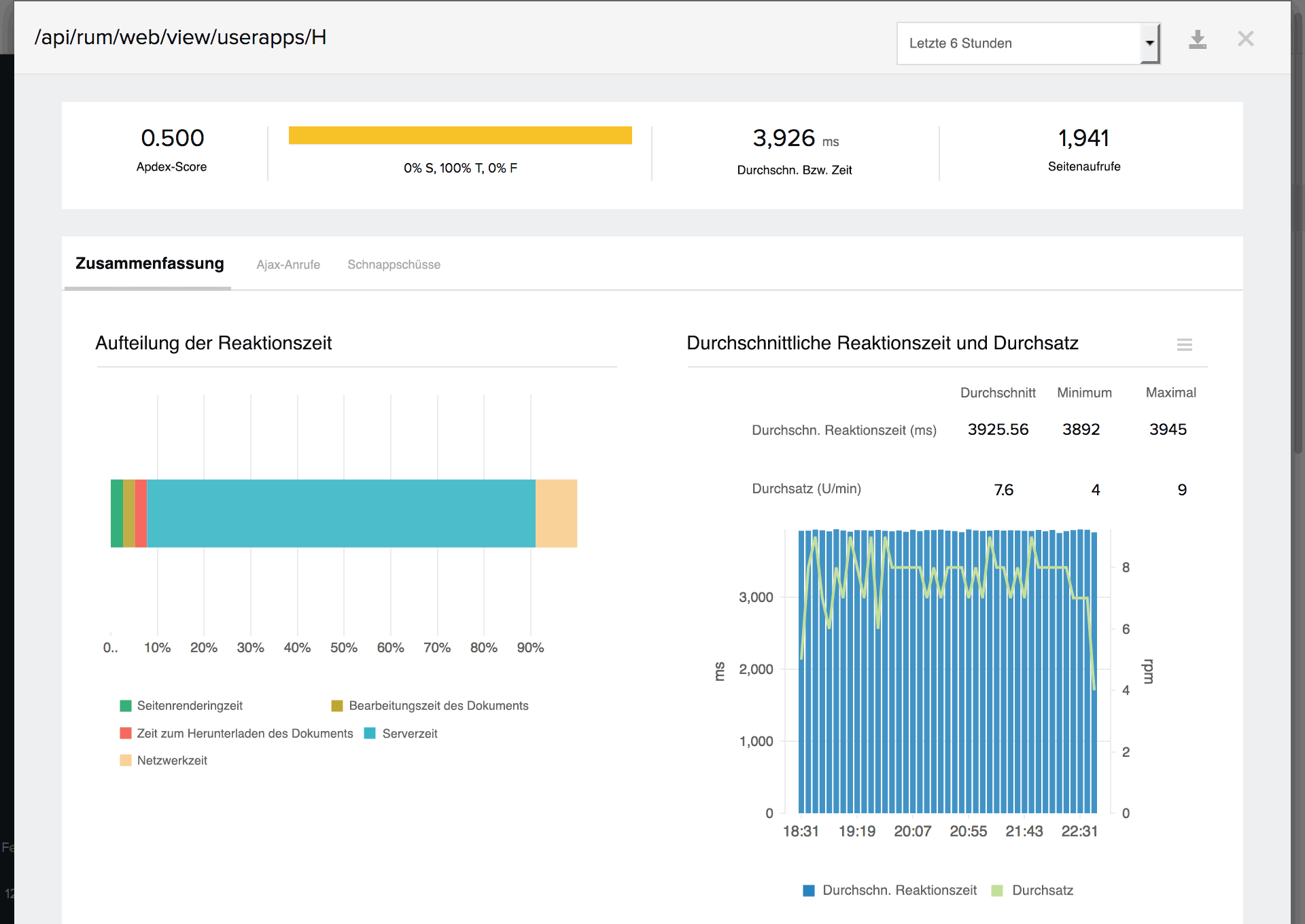
Bei Anwendungen, die im SPA-Framework für Single-Page-Anwendungen integriert sind, wird die Webseite bei jeder Statusänderung dynamisch mit Hilfe asynchroner Aufrufe geladen. Daher ist es bei der herkömmlichen Überwachungen realer Benutzer schwierig, die Reaktionszeit einer gesamten Webseite mithilfe des Seitenlade-Ereignisses zu erfassen.
Site24x7 löst dieses Problem, indem es die dynamischen Ereignisse beim Laden von Seiten und sanfte Navigationen im Angular-Framework abhört. Für jeden virtuellen Seitenladevorgang werden Reaktionszeit und Anforderungen pro Minute (Durchsatz) erfasst. Durch die Analyse der aufgeteilten Antwortzeiten lassen sich Engpässe leicht beseitigen, die sich auf die Leistung der Anwendung auswirken.

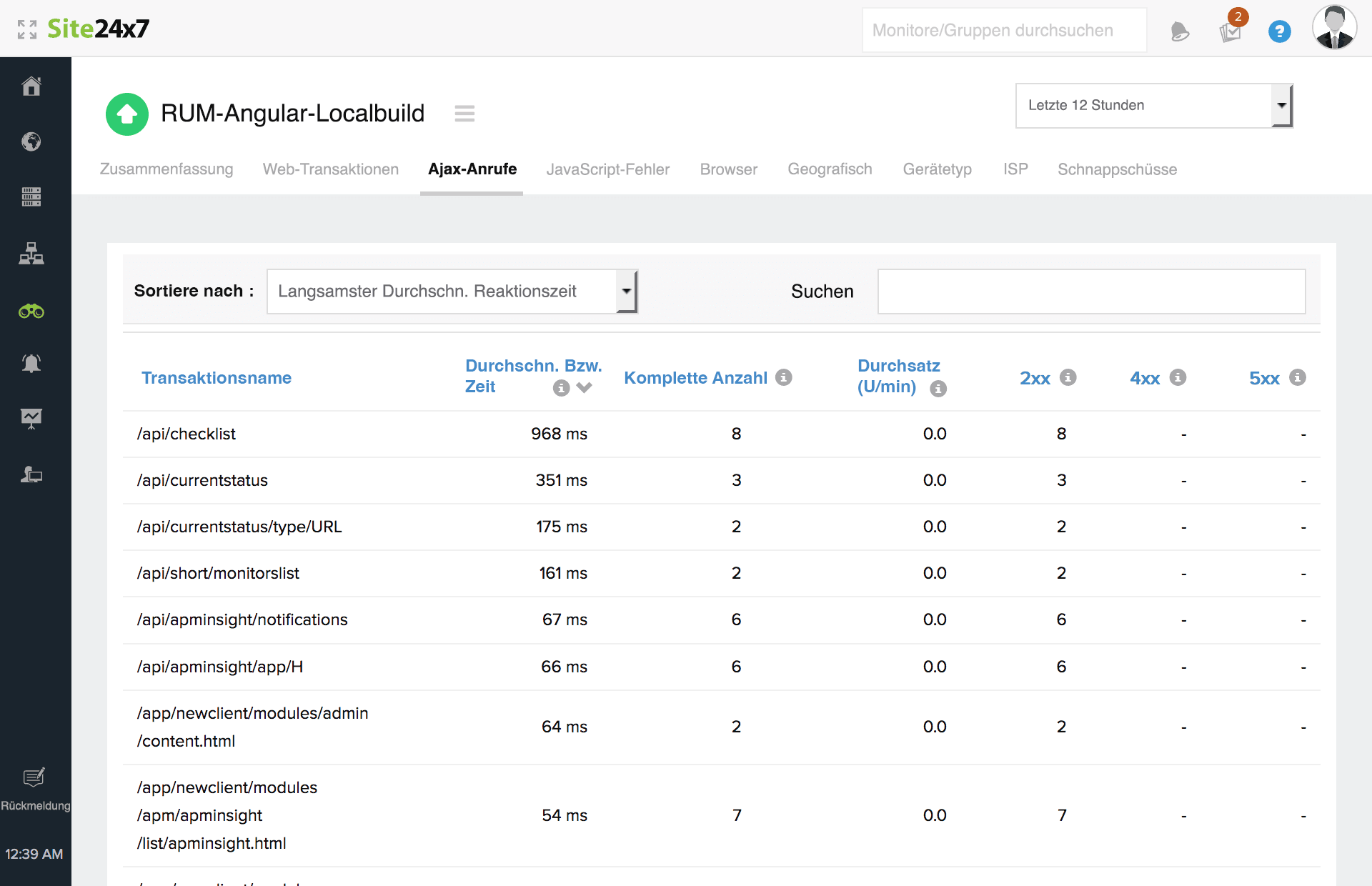
Identifizieren und lösen Sie problematische AJAX-Aufrufe.
In AngularJS-Anwendungen verfügt jede Webseite über mehrere AJAX-Aufrufe. Die Reaktionszeit jeder virtuellen Seite hängt in hohem Maße von der Leistung dieser AJAX-Aufrufe ab. Daher können langsame Abläufe in AJAX-Aufrufen der gesamten Anwendung schaden.
Mit Site24x7 können Sie jeden einzelnen AJAX-Aufruf, die zugehörige Reaktionszeit, den Statuscode und den Zähler überwachen sowie die Leistung Ihrer Anwendung bewerten.

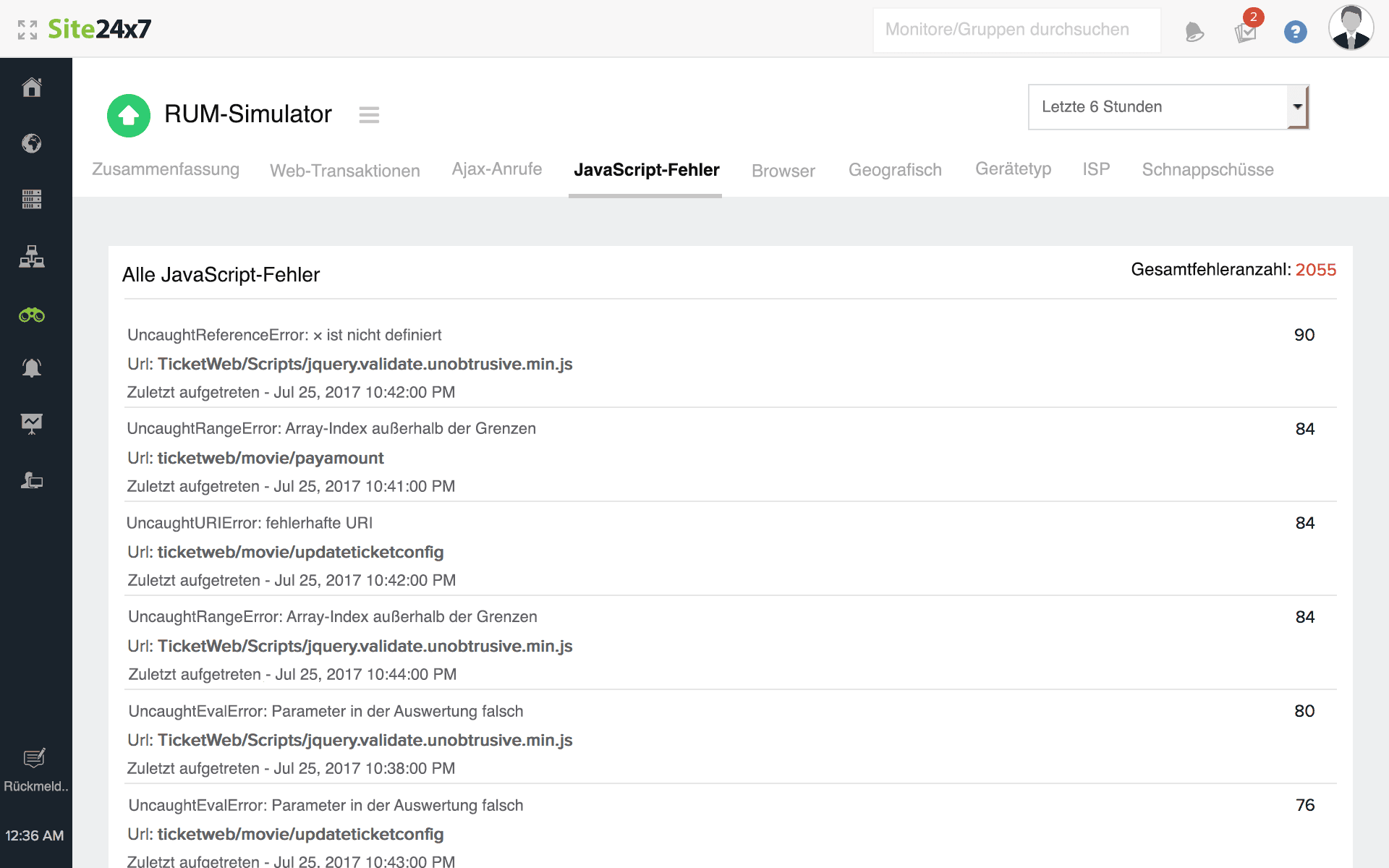
Lokalisieren Sie JavaScript-Fehler in Angular-Apps.
Wenn JavaScript-Fehler nicht umgehend behoben werden, können Anwendungen verlangsamt werden und reagieren letztendlich gar nicht mehr. Mit RUM für Single-Page-Anwendungen erhalten Sie eine ganzheitliche Sicht auf JavaScript-Fehler, die URL, welche die JavaScript-Fehler ausgelöst hat, und die Häufigkeit des Auftretens.
Da JavaScript-Fehler browserspezifisch sind, wird auch die browserweise Fehleraufspaltung explizit aufgeführt. Außerdem werden feinere Details erfasst, wie die JavaScript-Fehleranzahl nach Browsertyp und Version.

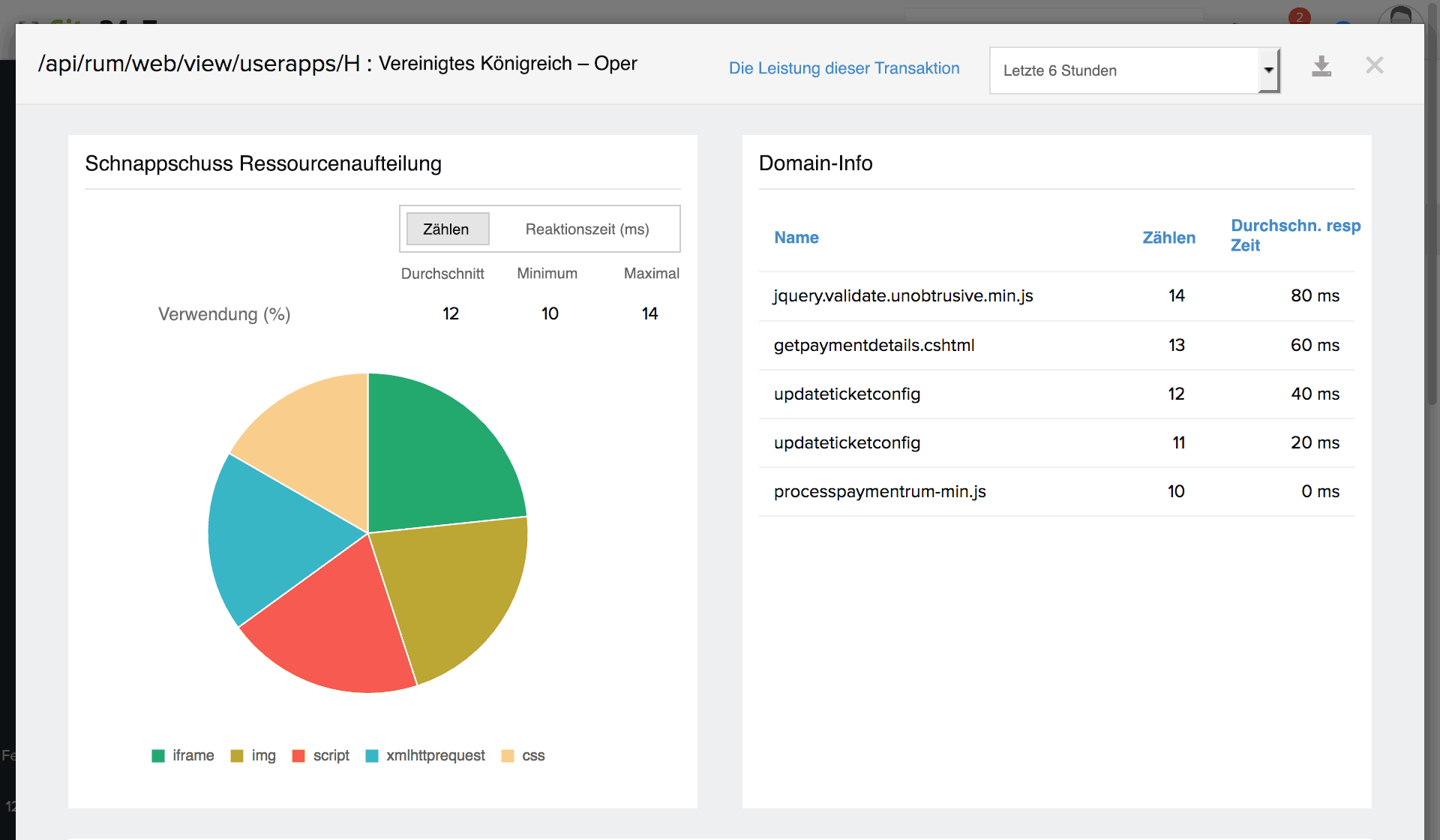
Profitieren Sie mit RUM-Snapshots von verwertbaren Einsichten.
Ihre Single-Page-Anwendung unterliegt zahlreichen externen Faktoren, welche die Benutzerfreundlichkeit beeinträchtigen können. Mit RUM-Snapshots erhalten Sie einen Überblick über die verschiedenen Domänen und die Ressourcenaufteilung Ihrer Angular-Anwendung. RUM-Snapshots zeigen Ihnen die Anzahl der Anforderungen aus jeder Domain zusammen mit der Ressourcenaufteilung der AngularJS-Anwendung.
Diese Informationen können nützlich sein, wenn die Leistung Ihrer Webanwendungen beeinträchtigt wird. RUM-Snapshots lassen sich automatisch und auch nach Bedarf generieren.