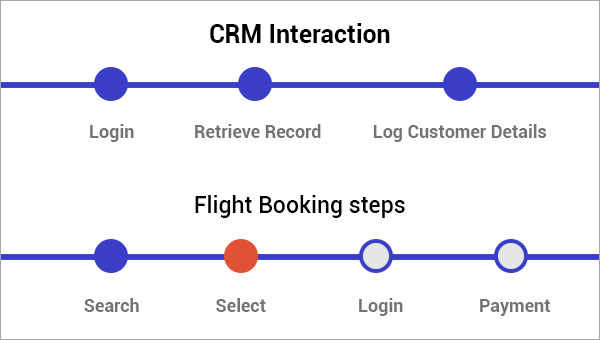
Verfolgen Sie die Reaktionszeit für jeden Schritt!
Überwachen und messen Sie proaktiv mehrstufige Benutzerinteraktionen innerhalb Ihrer Webanwendungen (Warenkörbe, Webregistrierungsformulare, HR-Portale usw.) und überwachen Sie die Reaktionszeit und die inhaltliche Richtigkeit von Anfang bis Ende. Site24x7 simuliert und überwacht diese Aktionen kontinuierlich von mehreren Standorten aus und alarmiert Sie bei den ersten Anzeichen von Problemen. Seien Sie der Erste, der erfährt, wenn es ein Problem gibt – noch bevor der erste Anruf bei Ihrem Helpdesk eingeht!

Überwachen Sie Transaktionen in einem öffentlichen oder privaten Netzwerk
Simulieren und messen Sie die Live-Erfahrung von Endbenutzern und führen Sie mehrstufige Interaktionen für Websites oder interne Webanwendungen durch. Sobald ein Problem (Verlangsamung, Ausfall, gehackte Inhalte usw.) in einem Schritt erkannt wird, werden sofort E-Mail-, SMS-, Sprach- oder mobile Pushbenachrichtigungen gesendet, damit Sie das Problem schnell beheben können, bevor Ihre Benutzer davon betroffen sind.
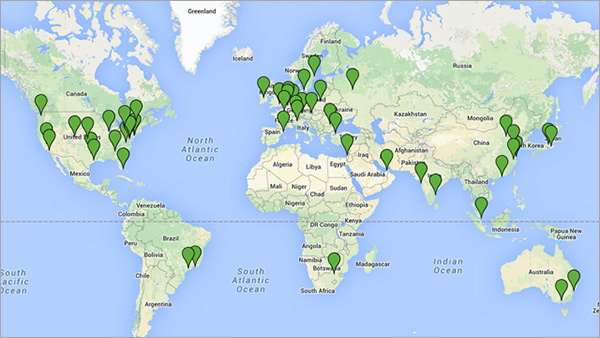
Globale Überwachung
Validieren Sie die Benutzererfahrung von mehr als 120+ Standorten weltweit, innerhalb Ihrer Firewall oder von beiden. Erstellen Sie realistische Testszenarien (z. B. umsatzstärkste Regionen, Remote-Mitarbeiter und neue geografische Zielregionen) und erkennen Sie frühzeitig geografische Diskrepanzen bei der Reaktionszeit. Stellen Sie für alle Benutzer ein qualitativ hochwertiges Weberlebnis sicher.


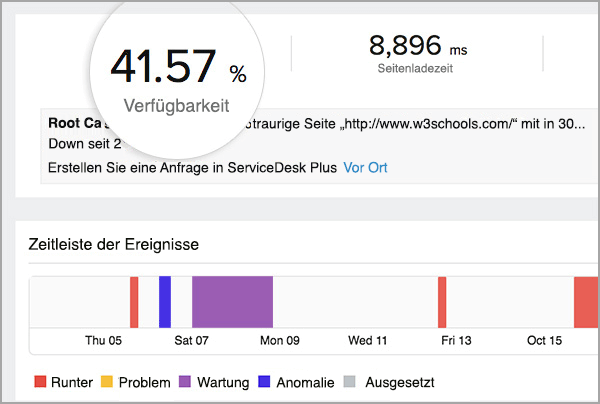
Analysieren Sie Verfügbarkeit und Reaktionszeit
Mit den Echtzeitdiagrammen und historischen Berichten von Site24x7 erhalten Sie ein klares Bild davon, wie sich Ihre Website im Zeitverlauf aus der Sicht Ihrer Benutzer entwickelt. Erkennen Sie sofort Trends oder Leistungsabweichungen und verteilen Sie automatisch Triage-Informationen oder Berichte an Teammitglieder oder Beteiligte.
Verschaffen Sie sich unübertroffene Einblicke in die Leistung Ihrer Webanwendungen
Überwachung der Anwendungsleistung mit Site24x7 APM InsightVerfolgen Sie die Genauigkeit der Inhalte
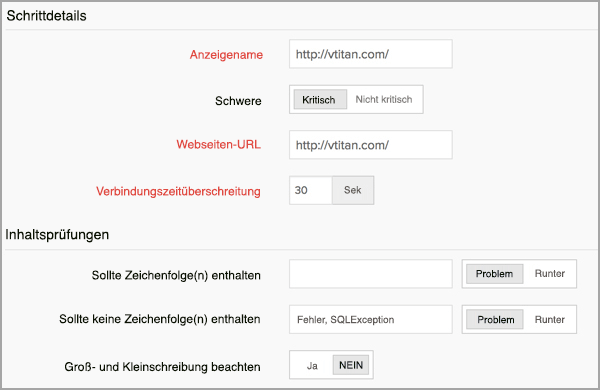
Überprüfen Sie die Genauigkeit der Websiteinhalte für jeden Transaktionsschritt und entdecken Sie Fehler oder Hacker viel schneller. Konfigurieren Sie einfach Schlüsselwörter, die auf Ihren Webseiten vorkommen sollen oder nicht ("gehackt von", "Server überlastet", "404-Fehler" usw.) und lassen Sie sich sofort benachrichtigen, sobald Inhaltsverstöße entdeckt werden.


Leistungsstarkes, intuitives Recorder-Tool
Zeigen und klicken Sie einfach auf die Elemente, die Sie überwachen möchten, und zeichnen Sie die Schritte auf einer browserbasierten Oberfläche auf, um automatisch Ihre Überwachungsskripte zu erstellen. Der Einstieg ist einfach und Sie können sogar komplexe Web 2.0-Technologien simulieren und überwachen.
Wiedergabe der Webtransaktionsüberwachung
(Echter Browser oder Java)Spielen Sie überwachte Transaktionen mit einem Chrome- oder Firefox-Browser ab, um zu verstehen, wie Ihre Webseiten für Ihre Benutzer geladen werden (ideal für Triage und Fehlerbehebung), oder verwenden Sie eine Java-Schnittstelle, um überwachte HTTP-Anforderungen mit höherer Frequenz zu simulieren (ideal für die Überwachung der Betriebszeit und der reinen Antwortzeit). Darüber hinaus können Sie JavaScript-Fehler in Ihren Einzelseitenanwendungen mit Real-User-Monitoring lokalisieren.
